React Query Rewind
Empower your debugging with React Query Rewind - a Chrome DevTool extension designed to seamlessly time travel through state along with an intuitive visualization of your component hierarchy.
View State Changes over Time
Step 1
Select the queries you'd like to monitor
Step 2
View state changes as you modify your app
Step 3
Use the slider and arrow buttons to navigate to a particular state snapshot you'd like to inspect
View State Differences over Time
Step 1
Select the Diff Toggle
Step 2
See state differences as you update your app and use the slider and arrow buttons to navigate to a particular Diff you'd like to inspect
Step 3
Toggle Show/Hide Unchanged Properties to customize your view
Update the UI to Reflect Previous State
Step 1
Select the time travel icon
Step 2
Adjust the slider to see the UI reflect the particular state you've selected
Step 3
Press the play button to see your UI and state update over time
Visualize Your React Components
Step 1
Select the Component Tree tab
Step 2
Toggle Start Profiling and click into your UI
Step 3
Update your UI and watch your components update
React Query Rewind
React Query Rewind is a powerful DevTool for time-traveling state changes. This open-source extension is tailored to improve debugging applications built with React Query
Improve Development Velocity
React Query is a powerful yet easy-to-use tool to manage server state. However, it's dev tools were fairly limited. Until now
Use React Query Rewind to:
- View state changes over time
- View the difference in state over time
- Visualize your component hierarchy
Getting Started
React Query Rewind's Easy Set-Up
Install the NPM Package
Package located here
- Install ReactQueryRewind as a dev dependency with npm i -D reactqueryrewind
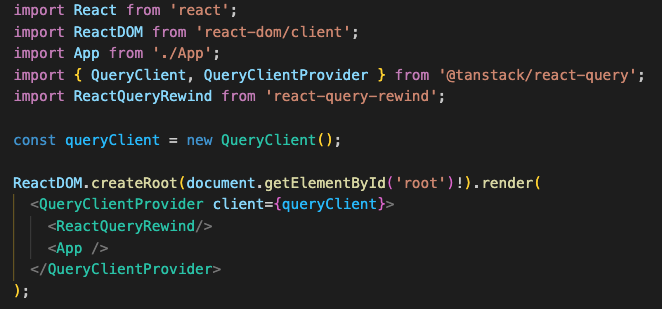
- Import the ReactQueryRewind component into the same file where your QueryClientProvider is initialized
- Place the ReactQueryRewind component inside your QueryClientProvider